Hello internet. It is me again and this time I am working on my door. Once again I measured everything that needed measuring and once again height was a issue for me with measuring some parts of the door. So to fix this I brought back my chair and measured all those hard to measure places. Whoa, I do say measure a lot. I also took a few photos to compare the door in real life to my door which will soon be created in Google SketchUp.
The first problem I faced before I could even start was that my roof was hidden and I did not know how to un-hide it. After some clever Google searches I found out that to un-hide something I first need to see hidden surfaces and in order to do this I need to click 'View' in the tool bar then select 'Hidden geometry'. Once I did this I could see my roof well sort of at least. This picture will explain what I mean.
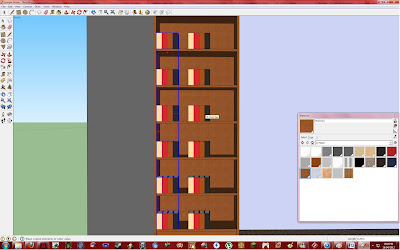
Now that my roof was un-hidden I could then begin work on my door. First thing I needed to do was mark out the door frame which was really easy because all it took was a few well placed measuring tape lines and a few lines drawn by the line tool.

Now that does not look too bad however it was lacking a few details which will make the door frame look even better. I still needed to add a curve and cut out a 0.5cm square section from the whole door frame. To do the 0.5cm squares I used the measuring tape tool and the line tool. I then used the push/pull tool to push the square all the way up the door frame so it was leaving a 0.5cm square gap as it went. This worked perfectly for the two side doors however not so good for the top of my frame. Since I healed the surfaces of the door frame it was one whole surface. This gave me problems when I was trying to measure the square. Though I placed the measuring lines they would not show up. To fix this I thought I might as well add a couple of lines to separate the surface again and it worked. I was surprised that this fixed my issue but glad.
 |
| From this |
 |
| To this |
|
|
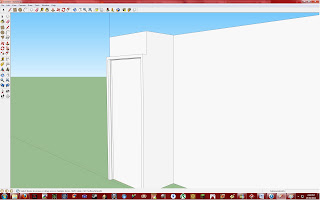
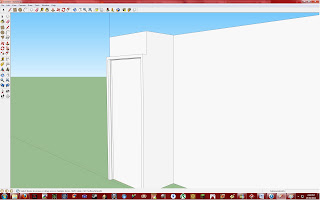
Once that was done I used the push/pull tool to finish off the rest of the door frame and ended up with the door frame looking like this. Now the door frame is looking a little bit better but it is still missing a bit of a inward curve.
To start off I measured it and drew a curve on the door frame that is 2.5cm long and 0.2cm deep. Now I would normally use the push/pull tool to get rid of this but I decided to give the follow me tool go.
In order for the follow me tool to work I needed to use lines to separate the curved bit from the rest of the door frame. This was because I only wanted 2.5cm of the door to have the inward curve while the rest of the door frame should remain the same. In order to do this I measure out 2.5cm from each side of the door frame. I then used the line tool to mark these measurements. Once this was done I had a complete whole surface which was 2.5cm in width. This was what I needed to have and now all I needed to do was select the parts I wanted to have the inward curve then click the follow me tool and then finally click my curve (the picture above this text). Once I had completed this long process I was left with this.

It was perfect and I was so happy that it worked. Now that my door frame was complete I could finally start building the actual door. The door knob and the four panels on the door needed to be made and I decided to start off with the panels. The top two panels are identical while the bottom two panels are identical to each other only, differing in height from the top two panels. I started work on the top two panels first. The first thing I needed to do was to mark out the 92cm X 24.8cm rectangles which will soon become the top panels. Now that I had the rectangles I needed to make them look more like the panels on my door. In order to do this I measured out yet another rectangle but this one was 4cm in from the first rectangle. I then used the push/pull tool to bring out the rectangle by 1cm. Now I needed to put a triangular edge along this rectangle. In order to do this I drew a triangle using the line tool. Once this was drawn I used the follow me tool and was left with this.

Once again I was happy with what I had done and surprised that I had no issues in doing so. I used the same process again to give the big rectangle a triangular edge as well. Now one of my top panels were completed and since I am lazy and wish to save time I made my front panel into a component and then copied it over to were the second top panel should be. Since they are components if I were to edit one of them the other one will have the same thing done to it. I did this on purpose because both panels are identical. Now that my top panels were done I needed to repeat the entire process again but this time for the bottom panels. This is what the end product looked like.
I was proud of what I managed however I was still not finished. My door was missing a door knob so I started work on this straight away. First I placed a rectangle and marked out the middle point using the line tool like so.
Now knowing were the middle point was I could begin drawing my circle. I started off by drawing one circle with the radius of 3cm. I then drew another circle within this one with the radius of 2.4cm. The inside circle will become the handle while the large circle will be the metal part of the door knob.
Now I needed to use the push/pull tool to pull out the inner circle 4cm. However it turns out I cannot push/pull a curved or smooth surface. In order to fix this problem I drew 5 lines marking out the size of the inner circle. I then drew the circle upon these five points and was now able to push and pull this circle. I am not quite sure why this fixed the problem however it was still fixed so I am not complaining.
Now that I had fixed this problem I then needed to pull the circle 4cm towards the door and then give it a 2cm deep inward curve. After having struggling with this for more than 10 minutes I had finally given up and decided that the best option would be to download a door knob from the Google 3D Warehouse.
Now that my door was complete I realised that I would need to duplicate the door and put them back to back in order to get the same design on both sides. Once I did all this I made both sides of the door a single object then moved them back to where they needed to be. After hiding a few stubborn lines and filling in some blank spaces I managed to place my door into my room however depending on the angle you look at the door will appear to have blank spots but you know you can all ignore that...right?
All in all I was pretty happy with the work I have done. I was happy I didn't have many issues and any issue I did have I was easily able to fix without too much stress. I have felt I worked pretty hard on the door and it turned more detailed then I originally expected.