Tuesday, May 8, 2012
The end
So after all this time my I.T project has finally come to an end. I have to say that it was not my favourite project of all time only becuase I don't really enjoy the whole drawing on computer type things. I still did learn a lot and thats what counts right? I started off by not knowing what Google SketchUp or Inkscape was and now I can make some cool stuff with both programs. All in all I was happy with the work I had done and all the things I learnt. I guess this is good bye internet, I hope you enjoyed my blog. We might meet again one day but time will tell. Thanks for reading! :D
Sunday, May 6, 2012
Construction complete
Hello internet, I still have no new greetings. Now with my logo's two main parts completed all that was left to do was to put them together and a few extra things on top of that. After changing some colours, resizing some shapes and adding a background I managed to get my logo to this stage.
Though the logo may look complete it was still not 100% finished. I still needed to write my name in some cool Russian font and add some sort of interesting slogan. I started with the Russian font hunt straight away. Within a few minutes I found the perfect font (http://www.dafont.com/kremlin.font). I downloaded it straight away and then started the installation process. This consisted of me unzipping the file and then dragging the font file into the 'Font' folder which is located in the 'Windows' folder. Since I have installed new fonts before this was very easy for me to do. However I did run into one problem; the text wasn't appearing in Inkscape. I then remembered some wise words I was once told, "when in doubt restart". So closed off Inkscape, opened it again and I could now find the font. After typing my name this is what my logo looked like.
I still needed some sort of cool phrase to complete my logo. Something that sounds very communisty (I am aware I made up a new word). The phrase needed to have words like 'Unity' or 'Hard work' or 'Capitalist scum'. Then it hit me like all my good ideas hit me; Unity through hardware. It has unity in it and it has a pun because you know hardware sounds like hard work and....there is a joy stick...okay it was funnier in my head.
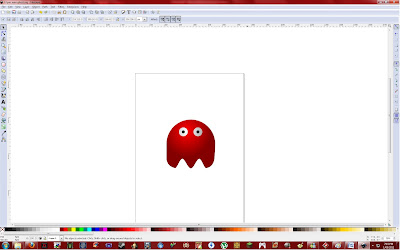
Now my logo was complete and this is what it looked like.
I am so shocked that my end logo turned out as awesome as it did. I honestly thought that it might look a bit B-grade in the end but I was wrong. Even though the Inkscape side of my project was a bit rushed I still had the most fun doing it. I learned heaps about the software and I believe I could now use it again if need be. If I were to sum up my logo in a sentence I would say, "Simple but effective".
 |
 |
| Looks better already |
Now my logo was complete and this is what it looked like.
 |
| Now that is awesome! |
Construction continues
Hello internet, I have run out of greetings. Similarly to my previous blog post I will be tracing an object. Instead of a joy stick this time it will be a head set. This blog post might be a bit shorter compared to my others due to the fact that I am doing the same thing as I did in my previous post.
During the process of tracing I discovered something that would increase my productivity ten fold...or something along the lines of that. While using the 'Edit paths by nodes' tool I found out that I could smooth nodes. This button was located on the top tool bar and was the eighth from the left. This is what the button did to my tracing so far.
However though smoothed the shape did still need some more work on it to make it look even better. To do this I just moved the nodes around a bit to even them up. This is what it looked like.
After some time and a lot of node editing my end result looked like this.
After doing this part of my logo I felt that it looked very good. I have definitely improved and I believe that the head set shows this improvement. I was surprised how much the quality of an object can be improved through simple node editing.
 |
 |
| Before using the 'smooth nodes' button |
 |
| After using the 'smooth nodes' button |
 |
| Much better |
After some time and a lot of node editing my end result looked like this.
After doing this part of my logo I felt that it looked very good. I have definitely improved and I believe that the head set shows this improvement. I was surprised how much the quality of an object can be improved through simple node editing.
Saturday, May 5, 2012
Construction begins
Hello internet sorry about my last post one of my friends thought it was funny to do that. Now let's get to business. My plan is now complete so I can begin with constructing (sounds fancier than making) my logo. There is only one problem but; my lack of drawing skills.
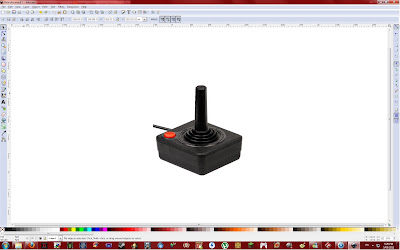
I do struggle to draw even the most basic shapes so at first I had no idea how I would manage to draw the headset and joy stick. I thought, "Too bad I can't just trace it." Then the solution to my problem hit me. Why don't I just trace it? But how could a trace it on Inkscape? After some thinking the solution to my problem had once again revealed its self. I would need to import the image I used in the planning blog post into Inkscape. With this image now in Inkscape I could, in theory, just draw on top of it. I then decided to give this a go and this is what happened.
I did manage to import the image of the joy stick into Inkscape which meant that my plan was already working. To do this I clicked on the 'File' drop down menu and found the 'Import' button. I then had to find my desired image but before I could locate it I needed to click the 'Files of type' drop down menu and then click 'All images'. This allowed me to see my jpeg but it would also work with gifs or any other type of image. I then pressed on okay and was faced with message asking if I wanted to link or embed the image. I chose embed so the jpeg would be in the Inkscape file so if I deleted the image by accident it would still be in my Inkscape file.
Now with my image ready I could trace it with ease. I was wrong, very wrong. It was easier than drawing but there were still some problems that I needed to face. With the 'Draw bezier curves' tool selected I could now trace the joy stick which was great but I had to do it all in one go. If I made a mistake I would need to undo it which means that the whole line is deleted not just the end segment. I could just do a few bits than push enter to finish the line but then to continue from that spot I would need to click on the very end and that would have proven to be very difficult. After trying a couple more times I realised that I was completely wrong. I could just do a little section then push enter and then continue the line. I would just need to click the end white box and the line would continue like so.
After a few lines here I ended up with this.
After making these lines I needed some way to edit them because a few of them were not fully connected. I remembered from my previous blog post (the pacman one) that you could edit things through the use of nodes. So I thought, "Might as well try to see if it will work". I then clicked on the 'Edit path by nodes' tool and clicked on my drawing and it worked. I could now move my lines around with ease but I did find that moving them with the mouse or the arrow keys did make it move too much. So to fix this I looked at the tool bar and found boxes labelled 'X' and 'Y'. Thanks to my Game and Web class I knew what those things meant. If I wanted to move it right I would have to add to the X and if I wanted it to move up I would have to add to the Y. To move in the other directions I would only have to do the opposite. With a bit of the joy stick traced and neat I could then move onto tracing the rest of it.
While tracing I discovered something that helped me draw straight lines. While using the 'Draw bezier curves' tool I saw near the bottom of my screen something that said 'Ctrl: snap to angle'. So while holding ctrl my line would, as the description suggests. snap to an angle. This then made it a lot easier to create straight lines.
After creating some nice straight lines I discovered something by accident. I was holding the ctrl button to create straight lines when I pushed the right mouse button. I zoomed in but at first I did know how I zoomed in I thought I just did it using some form of magic. Once this happened a few more times I realised that I must be doing something to zoom in. After some random clicks I finally realised that by holding Ctrl and pushing the right mouse button you zoom and if you hold Shift while doing this you zoom out. Finding this out was very useful because the tool you are using stays the same so you can zoom in/out while drawing lines.
Once I had finished tracing my joy stick I was faced with another problem.After grouping all my lines I tried to make the fill of the object red and this was when I had the biggest problem so far.
Only certain parts of my object is painted black which is not what I wanted. I was confused on why only some parts could be filled while others could not. All the lines could have their colour changed so it must have been something that I did wrong. Then it hit me; I couldn't fill what wasn't there. With my lines I would draw about a line at a time, push enter and then move onto the next line. This meant that all I had were a bunch of different lines that were not connected but looked like it which then means that they did not form anything that could be filled. So to fix my problem I would have to trace my tracing but this time remember to make the lines connected, as I mentioned above towards the beginning of the post.
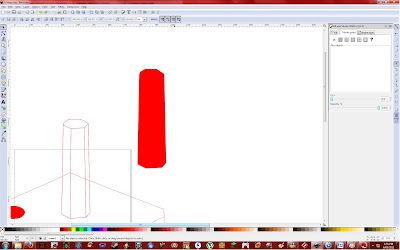
This is what my end product looked like after I turned down the opacity of the object.
All in all I was very happy with what I managed to do and the problems I solved. I also think it looks pretty cool as well. Of course it was not a 100% carbon copy of the original but where is the fun in that. Now onto the head set.
I do struggle to draw even the most basic shapes so at first I had no idea how I would manage to draw the headset and joy stick. I thought, "Too bad I can't just trace it." Then the solution to my problem hit me. Why don't I just trace it? But how could a trace it on Inkscape? After some thinking the solution to my problem had once again revealed its self. I would need to import the image I used in the planning blog post into Inkscape. With this image now in Inkscape I could, in theory, just draw on top of it. I then decided to give this a go and this is what happened.
I did manage to import the image of the joy stick into Inkscape which meant that my plan was already working. To do this I clicked on the 'File' drop down menu and found the 'Import' button. I then had to find my desired image but before I could locate it I needed to click the 'Files of type' drop down menu and then click 'All images'. This allowed me to see my jpeg but it would also work with gifs or any other type of image. I then pressed on okay and was faced with message asking if I wanted to link or embed the image. I chose embed so the jpeg would be in the Inkscape file so if I deleted the image by accident it would still be in my Inkscape file.
 |
| A bit big but at least it is in there |
After a few lines here I ended up with this.
While tracing I discovered something that helped me draw straight lines. While using the 'Draw bezier curves' tool I saw near the bottom of my screen something that said 'Ctrl: snap to angle'. So while holding ctrl my line would, as the description suggests. snap to an angle. This then made it a lot easier to create straight lines.
After creating some nice straight lines I discovered something by accident. I was holding the ctrl button to create straight lines when I pushed the right mouse button. I zoomed in but at first I did know how I zoomed in I thought I just did it using some form of magic. Once this happened a few more times I realised that I must be doing something to zoom in. After some random clicks I finally realised that by holding Ctrl and pushing the right mouse button you zoom and if you hold Shift while doing this you zoom out. Finding this out was very useful because the tool you are using stays the same so you can zoom in/out while drawing lines.
Once I had finished tracing my joy stick I was faced with another problem.After grouping all my lines I tried to make the fill of the object red and this was when I had the biggest problem so far.
 |
| Hey it looks like modern art |
 | |
| It worked yay! |
All in all I was very happy with what I managed to do and the problems I solved. I also think it looks pretty cool as well. Of course it was not a 100% carbon copy of the original but where is the fun in that. Now onto the head set.
Wednesday, May 2, 2012
Planning process
Hello internet how was your weekend? Now what does every good project need? Yep you guessed it a plan and if you didn't you know what the anwser is now. At the start of this Inkscape project I had an idea for my logo which had stuck with me ever since I had first thought of it. I wanted to do the hammer and sickle logo but make it a bit more personal. But what could I do to make this represent me? I thought that the two things would have to look like the original but still some how represent myself. Then it hit me; a head set. Now that the sickle part was taken care of I still needed to thing of something that could look like a hammer. I thought at first things like keyboards and mice but I was not happy with this. Then it hit me once again; a retro joy stick. So I know had the main concepts for my logo being a headset and a joystick. See below for pictures of my idea.
 |
| The orignal logo |
 |
| The sickle |
 |
| The hammer |
Tuesday, May 1, 2012
Ghosts
Hello internet how are you all feeling? Today I am going to attempt once again another tutorial for Inkscape. This one will teach me how to create my own ghosts from Pac man. Here is the URL http://howto.nicubunu.ro/inkscape_pacman_baddies/. This one looked a little bit easier than the one I attempted last time. I will re-writing the tutorial as I see it
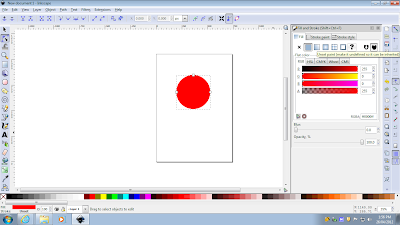
The first step was for me to create a circle using the 'Create circle' tool but I needed to hold the 'Ctrl' button while dragging it out. I used red for my ghost.
The next step of the tutorial was to convert the circle into a path. I am not quite sure what that means but it was under the 'Path' drop down menu and the button was called 'Object to path'. Now instead of having three white nodes (those dot things around the object) there was now four of them. The next step was to add two more nodes. To do this I needed to select the 'Edit path by nodes' tool which is the little black triangle clicking a square. Now with this selected I needed to double click just below the two nodes on the left and right sides of the circle. This added two new nodes which I could now drag them to change the shape of the object. I needed to select the two new created nodes so I held the 'Shift' while clicking them. Now that they were both selected I dragged them both down to the bottom while holding ' Ctrl' so it only moves vertically. This is what it ended up looking like.
The next step was for me to add a few more nodes on the bottom of the shape. This was done in a slightly different way. I first clicked on the left bottom node, then shift clicked the bottom node and then I clicked on the 'Insert new node' button which is located on top tool bar on the most left hand side. I had to repeat this for the right hand node as well.
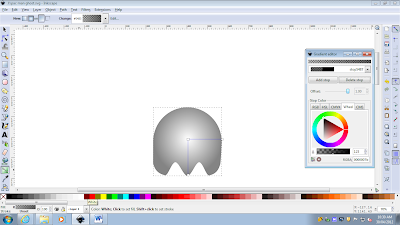
With my bottom nodes I selected the nodes to the left and right of the middle node. I then brought it up in the same way as I made the first ghost shape.
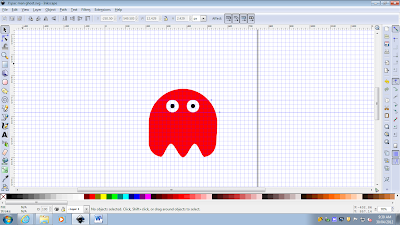
Now according to the tutorial the hard part was over. I now needed to create eyes for my ghost by making a white circle and then a smaller black circle. After making one I duplicated it and moved it to the left making sure it was in line with the original line. To do this I placed some guides on the top and bottom of the eye.
Now here the tutorial says we could stop and use it as a basic ghost but where is the fun in that. I continued with the tutorial to make my ghost look even better. The first step in this process was to select and duplicate the basic ghost shape. With this black shape I needed to give it a 'radial gradient' being transparent in the centre. After being confused I found that there was a gradient tool. It is called 'Create and edit gradients' and is the green square thing with two white smaller squares with a line connecting them. Now like all good software users I started clicking things hoping something would work. I did get a gradient but it was not what I wanted. Upon further inspection I found out that I had in fact been using the 'linear gradient' instead of a 'radial gradient'. To change this I needed to click the second square found under the drop down menu bar. Now with the right tool selected I tried again and it worked...but backwards. The black was in the centre and this is not what was needed. After ten minutes of raging I just googled it and found a video tutorial on it. After watching it I had an idea on how I would fix my problem.
I found out that in order to get this I needed to add things called 'stops'. This is found under the 'gradient editor' which can be accessed by clicking the 'edit' button which is located on the most left hand side of the gradient tool's tool bar. With this open I had to click the 'add stop' button. I can only guess that the term stop is used like the term layer would be used. so my first 'stop' was white and in the centre of the ghost. My next 'stop' was a gray colour which I made by using the colour slider near the bottom of the gradient editor window. After placing this on top of my ghost and moving the white gradient a little bit I was left with this.
Next step was to move onto the eyes. I needed to use the same process on the eye as I had used before on the ghost's body. This is what it looked like after doing this.
Now all the gradients were complete and I could start to move onto the final steps. These steps are adding a few highlights and a shadow. I started off with the top highlight by creating a white oval. I then placed it on the top left of the ghost. In the process of doing this I found out how to rotate an object. With the 'select' tool I doubled clicked the oval and I could not rotate the object using the arrows. Now I had to add some blur and change the opacity (found under the 'fill and stroke' shift+ctrl+f) so looked like a highlight opposed to a white oval on a ghost's head. I repeated this for a highlight on its left most stump thingy. This is what it looked like.
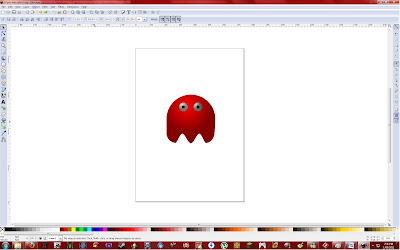
It was now time for the shadow and to do this I needed to get a black oval below the ghost. Once I had this I needed to repeat what I did to the ghost body and the eyes. I then needed to add some blur and my ghost was complete.
Now that is a nice looking ghost. All in all I do like my ghost but there are a few issues with it. I don't really like the look of its eyes and the gradient is a bit dark. However as long as I learned some new things I am happy and boy did I learn some new things. With all the skills I have gained from this tutorial I believe that I am now ready to make my logo.
The first step was for me to create a circle using the 'Create circle' tool but I needed to hold the 'Ctrl' button while dragging it out. I used red for my ghost.
The next step of the tutorial was to convert the circle into a path. I am not quite sure what that means but it was under the 'Path' drop down menu and the button was called 'Object to path'. Now instead of having three white nodes (those dot things around the object) there was now four of them. The next step was to add two more nodes. To do this I needed to select the 'Edit path by nodes' tool which is the little black triangle clicking a square. Now with this selected I needed to double click just below the two nodes on the left and right sides of the circle. This added two new nodes which I could now drag them to change the shape of the object. I needed to select the two new created nodes so I held the 'Shift' while clicking them. Now that they were both selected I dragged them both down to the bottom while holding ' Ctrl' so it only moves vertically. This is what it ended up looking like.
 |
| Very ghost like isn't it? |
 |
| A bit hard to see |
 |
| Now we are getting somewhere |
 |
| He can see into your soul... |
 |
| And it worked :D |
 |
| A little bit dark on the outsides but not too bad for my first try |
 |
| He can still see into your soul... |
It was now time for the shadow and to do this I needed to get a black oval below the ghost. Once I had this I needed to repeat what I did to the ghost body and the eyes. I then needed to add some blur and my ghost was complete.
Now that is a nice looking ghost. All in all I do like my ghost but there are a few issues with it. I don't really like the look of its eyes and the gradient is a bit dark. However as long as I learned some new things I am happy and boy did I learn some new things. With all the skills I have gained from this tutorial I believe that I am now ready to make my logo.
Monday, April 23, 2012
Inkscape tutorials
Hey everyone feeling good today? With a smiley face in my list of Inkscape creations I felt that I was ready to attempt some of the tutorials I found on the internet. After googling I found this website http://inkscapetutorials.wordpress.com//. I was glad to have found this website because it is full of tutorials which should help me learn this program quickly and the less time I spend on learning the software the more time I can spend on using the software. The easiest tutorial I could fine was called 'Illustrating Chain Links' (which can be found here: http://kalaalog.com/2008/06/22/illustrating-chain-links/).
Once I actually looked at the tutorial I found out that it was in fact not an easy tutorial but rather an intermediate one (Highlighted above in the screenshot). So I thought might as well go straight into the deep end and hope that I won't drown. Reading the tutorial I came up against some things I had never heard of before in regards to Inkscape. The first example of this was the use of 'Guides'. After some looking around in the program I found that under the 'View' drop down menu there was a button called 'Grid'. I clicked it and as the name suggested there was now a grid over my work. Also right below the 'Grid' button there was a button called 'Guides'. I thought I had found what the tutorial was talking about and clicked it with haste. I was then disappointed to find that it did nothing. I clicked it several more times and still nothing happened. So I thought that I must be doing something wrong. I placed my mouse upon the button and a tool tip came up (at the bottom of the screen in a rectangle that normally states 'No object selected.') saying, "Show or hide guides (drag from ruler to create guide)." Luckily and thanks to the creators of Inkscape I know found out how to create guides. So now being able to make guides my document ended up looking like this.
Now with my guides in place I could now begin drawing the shapes I needed. The first shape I needed was a rectangle with curved corners. At first I thought this would have been really hard but it turns out it was not very difficult at all. The curved corners looked like this.
The blog entry about the chain link tutorial will be stopped for a little bit here in order to provide a photo tutorial on how I got the nice and even rounded corners.
Once I actually looked at the tutorial I found out that it was in fact not an easy tutorial but rather an intermediate one (Highlighted above in the screenshot). So I thought might as well go straight into the deep end and hope that I won't drown. Reading the tutorial I came up against some things I had never heard of before in regards to Inkscape. The first example of this was the use of 'Guides'. After some looking around in the program I found that under the 'View' drop down menu there was a button called 'Grid'. I clicked it and as the name suggested there was now a grid over my work. Also right below the 'Grid' button there was a button called 'Guides'. I thought I had found what the tutorial was talking about and clicked it with haste. I was then disappointed to find that it did nothing. I clicked it several more times and still nothing happened. So I thought that I must be doing something wrong. I placed my mouse upon the button and a tool tip came up (at the bottom of the screen in a rectangle that normally states 'No object selected.') saying, "Show or hide guides (drag from ruler to create guide)." Luckily and thanks to the creators of Inkscape I know found out how to create guides. So now being able to make guides my document ended up looking like this.
Now with my guides in place I could now begin drawing the shapes I needed. The first shape I needed was a rectangle with curved corners. At first I thought this would have been really hard but it turns out it was not very difficult at all. The curved corners looked like this.
The blog entry about the chain link tutorial will be stopped for a little bit here in order to provide a photo tutorial on how I got the nice and even rounded corners.
 |
| Start off by drawing your desired length of straight line |
 |
| Then where you want your curve to be, hold the left button until your red line is curved and a straight blue line appears |
 |
| Then with your left mouse button still held place your cursor two blocks <- that way |
 |
| This should be your end product. To make a square just do this four times but you need to do it with one line (so don't push enter after each curve) |
This concludes the tutorial of how to draw a curved corner.
Before I did anything else I changed my curved square a bit by making the inner square a bit smaller.
At this point I was all excited and happy with what I had done and I thought that I would be able to finish it with ease. I was wrong. I got stuck when the tutorial asked me to use the 'Difference' button from under the 'Path' drop down menu. I clicked this and nothing happened. So I decided that I might attempt some easier tutorials before tackling this one again.
The end of my Google SketchUp project
It has taken awhile but I have finally finished my Google SketchUp part of my overall S.E.A.L I.T project. I feel that I have really learned a whole lot about Google SketchUp. I went from never having heard of the program to actually being able to use it and make things in it. The easiest way for me to show this to everyone would be to compare pictures of the first and last thing I made in Google SketchUp.
I almost forgot about my duck. I still can't believe I made something as bad as that but we all got to start somewhere. Now after watching many tutorials and making lots of models I finally got to a point when I could make all this.
Whoa I have come a heck of a long way from my basic duck. I feel quite proud of what I have achieved. However there is still one massive problem which I have not yet addressed in enough detail. In my last post I mentioned that everything in my room is crooked. I also mentioned that this was due to me not building from the origin point. When I realised I was puzzled that not one tutorial I took mentioned to start from the origin point. So I warn all of those who read this, "ALWAYS BUILD FROM THE ORIGIN POINT!". So what does this have to do with my project some might ask? Well in order for me to correct this issue I would need to start from the beginning again and time does not allow for that. So to prove that I can build non-crooked buildings I made this simple box with a window. Why a window? Well in my original after downloading and placing a window I realised how crooked my room really was so I thought the window would be befitting for my example of a non-crooked creation.
Now I know what you are all thinking, "That room is crooked. The bottom line of the wall looks to be sloping upwards". I would agree with this as well but it was built from the origin point on the green axis so there is no way it could be crooked or sloping.
In conclusion I have learned heaps about Google SketchUp and I'm very proud of what I have completed and out of everything I learned the one thing that will forever stay in my memory is to always build from the origin point. Even though there were many times in which I wanted to kill my computer I still did have fun using this program. Now this concludes my Google SketchUp part of my project. Onward to Inkscape!
I almost forgot about my duck. I still can't believe I made something as bad as that but we all got to start somewhere. Now after watching many tutorials and making lots of models I finally got to a point when I could make all this.
 |
| A door |
 |
| A book shelf |
 |
| A desk and video game cases |
 |
| A futon |
 |
| The bare basics of my room |
Now I know what you are all thinking, "That room is crooked. The bottom line of the wall looks to be sloping upwards". I would agree with this as well but it was built from the origin point on the green axis so there is no way it could be crooked or sloping.
In conclusion I have learned heaps about Google SketchUp and I'm very proud of what I have completed and out of everything I learned the one thing that will forever stay in my memory is to always build from the origin point. Even though there were many times in which I wanted to kill my computer I still did have fun using this program. Now this concludes my Google SketchUp part of my project. Onward to Inkscape!
Sunday, April 22, 2012
Fatal error
Sometime during my project my walls somehow turned out to be un-even even though they were even at the start. All my walls seemed to no longer match up with each other which did prove to be very bothersome. The only solution I could see to this problem was deleting all the un-even walls and then creating all the walls again. This is what it looked like after I raged and deleted all my walls expect the ones I needed.
Now with the old walls out of the way I could start making my new ones. Sounds easy right? Wrong. All I needed to do was draw a line on the green axis which will give me a straight line in > this direction. When I tried to do this, this happened.
There is no way anyone can say that that line is a straight and flat line. It drew it on the green axis but it still did that whole arching up thing. Why is it doing this now? It did nothing of the sorts before when I drew lines on that axis. I googled and googled and found no help what so ever. I had a problem which I had no idea how to fix. But then it hit me. I didn't start off from the origin point. This one little thing messed up my whole project from the start and I didn't notice it till the end.
Now with the old walls out of the way I could start making my new ones. Sounds easy right? Wrong. All I needed to do was draw a line on the green axis which will give me a straight line in > this direction. When I tried to do this, this happened.
There is no way anyone can say that that line is a straight and flat line. It drew it on the green axis but it still did that whole arching up thing. Why is it doing this now? It did nothing of the sorts before when I drew lines on that axis. I googled and googled and found no help what so ever. I had a problem which I had no idea how to fix. But then it hit me. I didn't start off from the origin point. This one little thing messed up my whole project from the start and I didn't notice it till the end.
The end is near
Hello internet, I hope you have had a good day. With my Google SketchUp project I plan on making one more thing then my room will be complete. This will be my futon. After doing this my room will basically be complete, minus a few things like random junk on the floor, my stacks of video games and a window. The first thing I needed to make was a black rectangular prism which will be the mattress of the futon. This is what it looked like.
With this finished I needed to add the base of the futon which was just a matter of me adding a few rectangles and some lines to separate things that needed to be separated. This is what the base looked like once I did this.
I also painted the top half brown to represent the cover of the futon. My futon was nearly complete all I needed to add now was the feet of the futon. All I needed to do is add four circles in the corners of the base. This is what it looked like.
My futon was now complete and ready to be moved into my room and with that my basic room was complete.
With this finished I needed to add the base of the futon which was just a matter of me adding a few rectangles and some lines to separate things that needed to be separated. This is what the base looked like once I did this.
I also painted the top half brown to represent the cover of the futon. My futon was nearly complete all I needed to add now was the feet of the futon. All I needed to do is add four circles in the corners of the base. This is what it looked like.
My futon was now complete and ready to be moved into my room and with that my basic room was complete.
Saturday, April 21, 2012
Desk thingy
Hey internet how was your day? I thought I might as well get some work done on my Google SketchUp project so I decided to make my desk thing that holds my T.V. The first problem that I faced was one of my most hated Google SketchUp problem, "Cannot Push/Pull curved or smooth surfaces". Now I am not very sure on how to un-smooth a surface but Google was no help. So to fix this error I just drew lines on the floor and wall and then used these as guides for a rectangle which I drew upon them. At this time I realised that building this desk would be very similar to the things I did with my book case. So like the sides of my book case all I needed to do was make one side, group it and then copy move it to the desired section.
At about this point I was feeling pretty bored with Google SketchUp because I was only really doing the same thing again so I decided that I might try something new. With my desk thing there is a little box on the right hand side which holds some of my most played games. I wanted to see if I could import a image of, in this case, a video game cover art and then place it on a rectangle so it looks like a game case. This is what my desk looked like when it was finished being made.
With the desk being built it was now time to attempt to import a jpeg in Google SketchUp. The image I chose to first test out was this one.
I needed to find an import option in Google SketchUp so I thought the best place to find this would be in the 'File' drop down menu. I clicked it and looked through the list and as I guessed the 'Import' button was there. Once I clicked it I got to this screen.
There were some things I needed to do before I could just click the 'Open' button. I first needed to get to the folder in which the jpeg was located, fairly basic I know. I then needed to click the 'Type of file:' drop down menu and select jpeg so I could see all the jpegs in the folder. The thing I did was click the 'Use as texture' button which is located below the preview box. I did this so I could just use the paint bucket to apply the image to, in my case, a rectangle. However there was one problem with this. I needed to select the object I wished to paint straight after clicking 'Open'. So I needed to create my rectangle first then do all the necessary steps for importing the jpeg. However I faced yet another problem.
It would not let me paint my rectangles with the jpeg. After a few minutes I realised that the rectangles were grouped. This means that in order for me to have painted any of them I would need to double click them, do the whole import jpeg thing again and then it would work. Or I could just right click the objects and then click 'Explode' which un-groups them. After painting one of the rectangles I faced yet another problem.
The surface was painted however it was tiled and not facing the correct way. So my plan B was to try to import the jpeg but instead of clicking 'Use as texture' I clicked 'Use as image'. Once this was done a object was created which was the image I imported. This was what I needed because I could move, scale and rotate the image just like an object because it was one. With it in place I the continued to do this for the three other cases. I also downloaded a T.V, PS3 and a PS3 controller to add to my desk thingy. This is what it looked like.
I was very happy with what I had done. It looked really good and it did not take too long. This was most likely due to the fact that I downloaded many of the things I used, but hey sharing is caring. I was also very happy with how I learned how to import jpegs and I didn't even have to Google it.
 | |
| See similar to my book case but just different sizes. |
With the desk being built it was now time to attempt to import a jpeg in Google SketchUp. The image I chose to first test out was this one.
 |
| One of my favourite PS3 games. |
There were some things I needed to do before I could just click the 'Open' button. I first needed to get to the folder in which the jpeg was located, fairly basic I know. I then needed to click the 'Type of file:' drop down menu and select jpeg so I could see all the jpegs in the folder. The thing I did was click the 'Use as texture' button which is located below the preview box. I did this so I could just use the paint bucket to apply the image to, in my case, a rectangle. However there was one problem with this. I needed to select the object I wished to paint straight after clicking 'Open'. So I needed to create my rectangle first then do all the necessary steps for importing the jpeg. However I faced yet another problem.
It would not let me paint my rectangles with the jpeg. After a few minutes I realised that the rectangles were grouped. This means that in order for me to have painted any of them I would need to double click them, do the whole import jpeg thing again and then it would work. Or I could just right click the objects and then click 'Explode' which un-groups them. After painting one of the rectangles I faced yet another problem.
The surface was painted however it was tiled and not facing the correct way. So my plan B was to try to import the jpeg but instead of clicking 'Use as texture' I clicked 'Use as image'. Once this was done a object was created which was the image I imported. This was what I needed because I could move, scale and rotate the image just like an object because it was one. With it in place I the continued to do this for the three other cases. I also downloaded a T.V, PS3 and a PS3 controller to add to my desk thingy. This is what it looked like.
I was very happy with what I had done. It looked really good and it did not take too long. This was most likely due to the fact that I downloaded many of the things I used, but hey sharing is caring. I was also very happy with how I learned how to import jpegs and I didn't even have to Google it.
Subscribe to:
Comments (Atom)